TyranoScript Tutorial Part 1: TyranoScript Introduction
/ 3 min read
This topic was created 2331 days ago, the information mentioned may be changed or developed.
📚 TyranoScript Tutorial
- 📍 TyranoScript Tutorial Part 1: TyranoScript Introduction
ティラノスクリプト(TyranoScript) is an AVG engine that supports multiple platforms with HTML5. Since I couldn’t find many tutorials on Google or Baidu, I decided to summarize some basic usage and customization methods.
Development Tools
Launcher

tyranorider is completely free and is the most commonly used project generator + launcher. This tutorial will mainly use this tool.

tyranobuilder has a free version, but the full functionality requires payment and is available on Steam. This tool focuses on visual editing and is suitable for students with no programming experience.
Editor
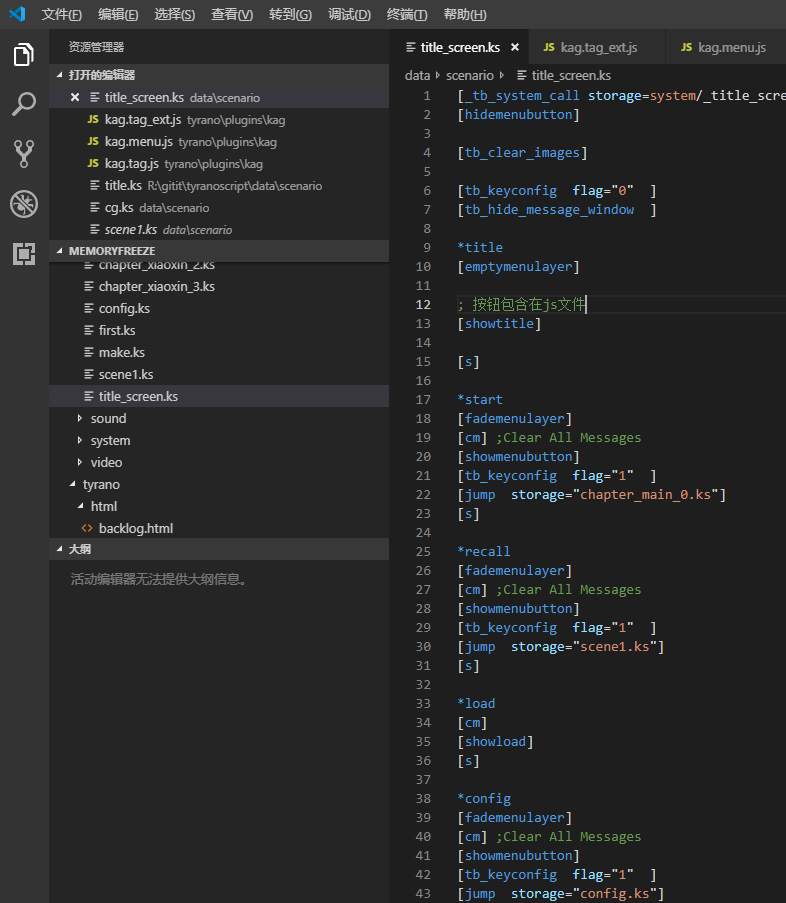
If you don’t use visual editing or need to customize programs, you will definitely need a code editor. I recommend vscode or sublime. (I haven’t used sublime for a long time, but vscode has a .ks file coloring plugin, which makes it much more comfortable to use.)

Project Initialization
There are three ways to initialize a project. The aforementioned tyranorider and tyranobuilder can both generate initial projects. Alternatively, you can clone (or download) the initial project from the official GitHub repository, and I recommend this method as it is the most educational.
Because the GitHub repository includes examples of CG pages and configuration pages, which are not included in the generated projects…they are not…not…
File Structure
The first step is to understand what is included in the generated initial project.
First, pay attention to the data folder. The tyrano folder will be discussed in future customization tutorials.
- bgimage: contains background images
- bgm: contains BGM
- fgimage: contains character illustrations (fg should mean figure, right?)
- image: contains other buttons or material images
- others: contains general-purpose materials (if you can’t find the folder, put things here)
- scenario: focus on this folder, contains script files (surprisingly, some pages are also written in a “script” format)
- sound: contains sound effect files
- system: contains system configuration files
- video: contains video files
Structure of Scripts
Scripts refer to .ks files, which are composed of various tags.
All tags can be referenced here (English version) or here (Japanese version).
For users unfamiliar with programming, .ks files are primarily used for script entry, like the example below:
*start
[wait time=200]
吾輩わがはいは猫である。名前はまだ無い。[l][r]
どこで生れたかとんと見当けんとうがつかぬ。[l][cm]
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。[l]
吾輩はここで始めて人間というものを見た。[l][r]However, title, CG, and configuration pages in the official examples are written in .ks rather than HTML files…so I’m not very used to this programming approach (of course, after customization, you can use HTML to write these pages, but it might feel strange…because sometimes it’s easy to forget where you wrote certain practicalities 😂). Below is part of the code from cg.ks:
;=========================================; Create CG mode screen;=========================================
@layopt layer=message0 visible=false
@clearfix[hidemenubutton][cm]
[bg storage="../../tyrano/images/system/bg_base.png" time=100][layopt layer=1 visible=true]
[image layer=1 left=0 top=0 storage="config/label_cg.png" folder="image"]
[iscript]
tf.page = 0; tf.selected_cg_image = ""; //Temporary storage for the selected CG
[endscript]
*cgpage[layopt layer=1 visible=true]
[cm][button graphic="config/menu_button_close.png" enterimg="config/menu_button_close2.png" target="*backtitle" x=820 y=20 ]
[iscript] tf.tmp_index = 0; tf.cg_index = 12 * tf.page; tf.top = 100; tf.left = 60;
[endscript]
[iscript] tf.target_page = "page_"+tf.page;[endscript]
*cgview@jump target=&tf.target_pageThis technique intersperses tags with JavaScript functionality and achieves navigation through buttons and * tags.
Coming Soon
I plan to start by writing the basics related to layers, so that explaining some tags will be simpler~
