Hello, Astro
本博客正式从 Gatsby 迁移到 Astro 了!Hello, Astro!
博客内容迁移
以 markdown 为核心的系统,内容天生容易迁移,基本上改改 frontmatter 就可以了。
页面框架本身还是有点麻烦,当初 Gatsby 搞了很久的原因就是基本所有页面都自己实现,来到 Astro 就偷偷懒好了。首先找到一个不错的模板 Astro Cactus,样式精简,基本框架很完善:
- 按标签分类的列表
- 标签页
- 全部文章,也就是归档
- 关于页也直接算普通内容直接迁移
剩下的友链页也就一个卡片组件,从 .jsx 改为 .astro 十分简单。
所以,基本 URL 是完全一致地迁移过来了,除了那个还剩几张图的图库,之后再找图库系统部署一下也不失为一个好方法。
这么说起来是挺简单的,但是中间零零碎碎查文档也确实花了些时间。高耗时点名:
i18n实现- 一些需要程序直接修改的 frontmatter
- 自动生成文章封面的 satori,一开始知道概念的时候觉得真好用,实际上用起来 CJK 因为字体文件太大,构建的时候直接 OOM,没办法只能移除了
评论数据迁移
趁着换框架的机会把之前手写的塑料评论系统也换了。反正我的目标也就是自己掌握数据,评论系统也不用非得自己造轮子,开源社区肯定有更好的!
就在这时候,刚好就遇到了 twikoojs,而且刚好大家都是用 mongodb,立刻加入!也不算太难地就把数据迁移过去了(本来是 comments 和 replies 两个集合,二合一一下)。
db.comments.find({}).forEach((doc) => { db.commentbackup2.insertOne({ _id: doc._id + "", uid: doc._id + "", nick: doc.author, mail: doc.mail, mailMd5: "", link: doc.site, ua: "", ip: doc.ip, master: false, url: doc.path, href: "", comment: "<p>" + doc.content + "</p>", pid: null, rid: null, isSpam: false, created: +new Date(doc.date), updated: +new Date(doc.updatedAt), }); if (doc.replies) { for (let i = 0; i < doc.replies.length; i++) { const childId = doc.replies[i]; const child = db.replies.findOne({ _id: childId }); db.commentbackup2.insertOne({ _id: child._id + "", uid: child._id + "", nick: child.author, mail: child.mail, mailMd5: "", link: doc.site, ua: "", ip: child.ip, master: false, url: doc.path, href: "", comment: "<p>" + child.content + "</p>", pid: doc._id + "", rid: doc._id + "", isSpam: false, created: +new Date(child.date), updated: +new Date(child.updatedAt), }); } }});灯塔跑个分

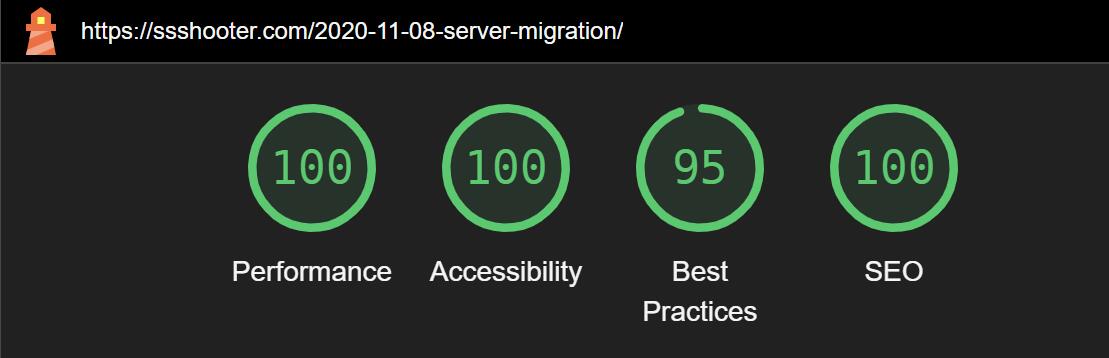
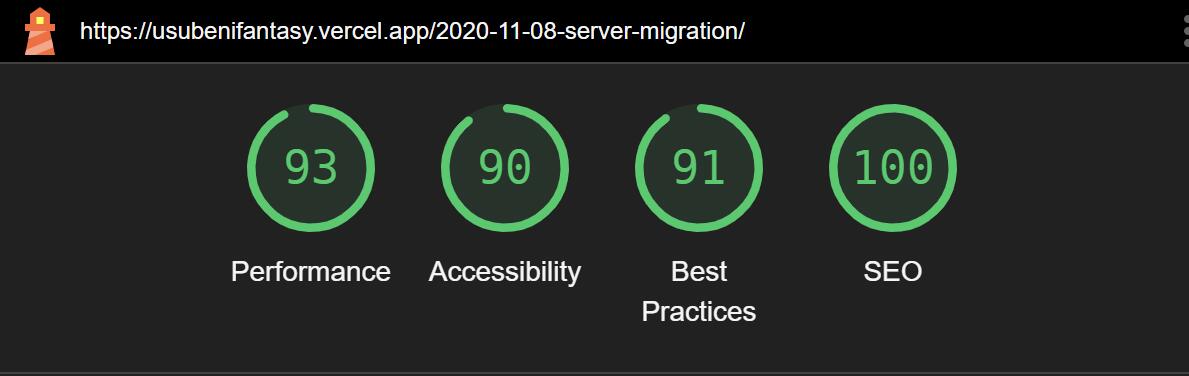
全绿,均分接近100,十分满意。

当然我 Gatsby 本来就不差,均分 90+ 也是有的。
构建速度
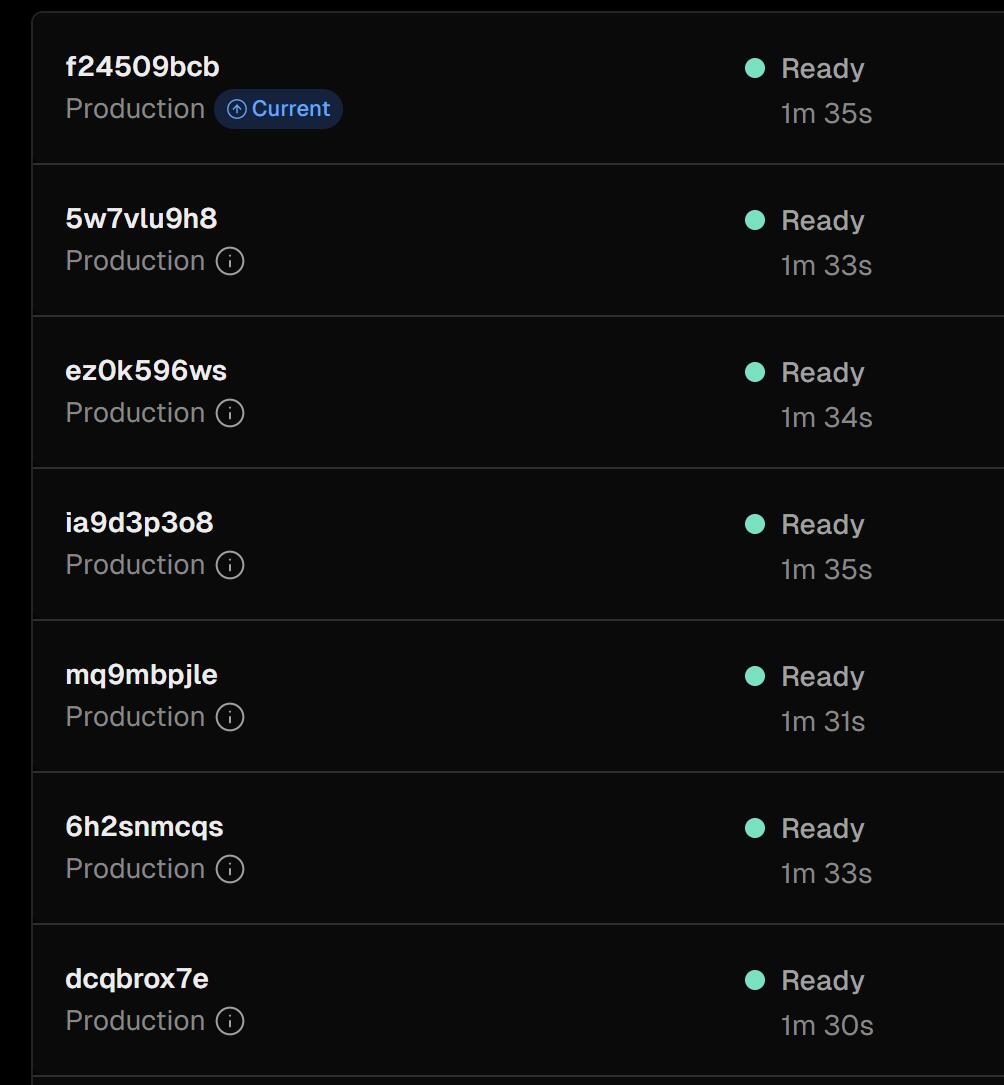
Astro 构建时间平均 1.5 分钟:

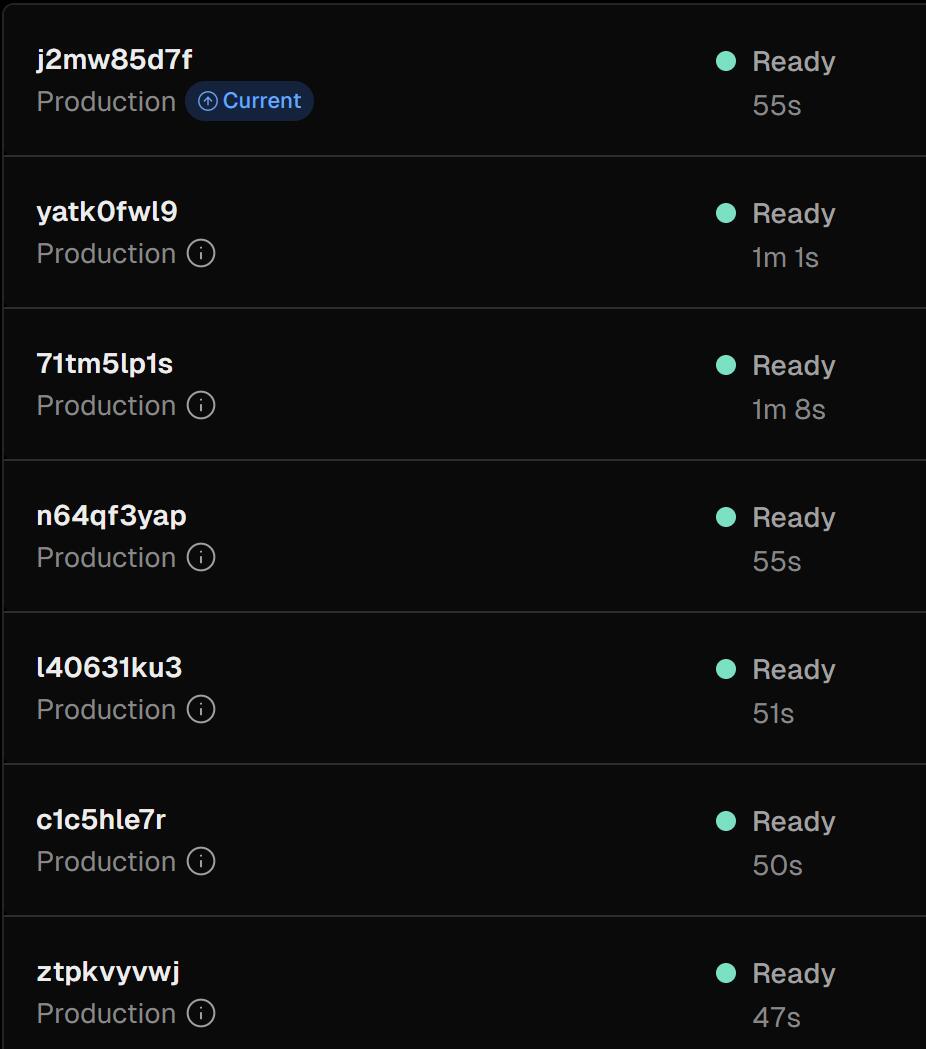
Gatsby 构建时间平均 1 分钟:

这个真的吃惊,Gatsby 的构建速度竟然比 Astro 快 50%……都是同样一堆文件,不知道差距为什么这么大。
难道是因为 Gatsby 有缓存?于是我尝试把 contentCollectionCache 打开,然后直接就构建错误了……在 Issue 里犯了一下,不愧是实验配置,不止我遇到这个问题。只能又把他关掉了……
不过看在跑分的份上,再加上我都努力这么多天了(甚至让我微信阅读打卡断了),总不能白费,还是先切到 Astro 吧。
Goodbye, Gatsby

盖茨比,还是死在了他家的泳池里,结束了他有点传奇的一生。
